Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Plugins & Tools
Plugins
- WP Rocket
- caching plugin
- boost loading time
- improve pagespeed score
- optimize core web vitals
- Shortpixel
- Image optimizer that improves website performance by resizing, compressing and serving images from cdn.
- Optimized images are smaller and visually similar with the original images.
- Asset Cleanup
- Scans your page and detects all the assets that are loaded.
- You can select css/js that are not necessary to load.
Tools
- Page Speed Insights https://pagespeed.web.dev/
- PageSpeed score
- use PageSpeed suggestions to make your website faster
Process
WP Rocket
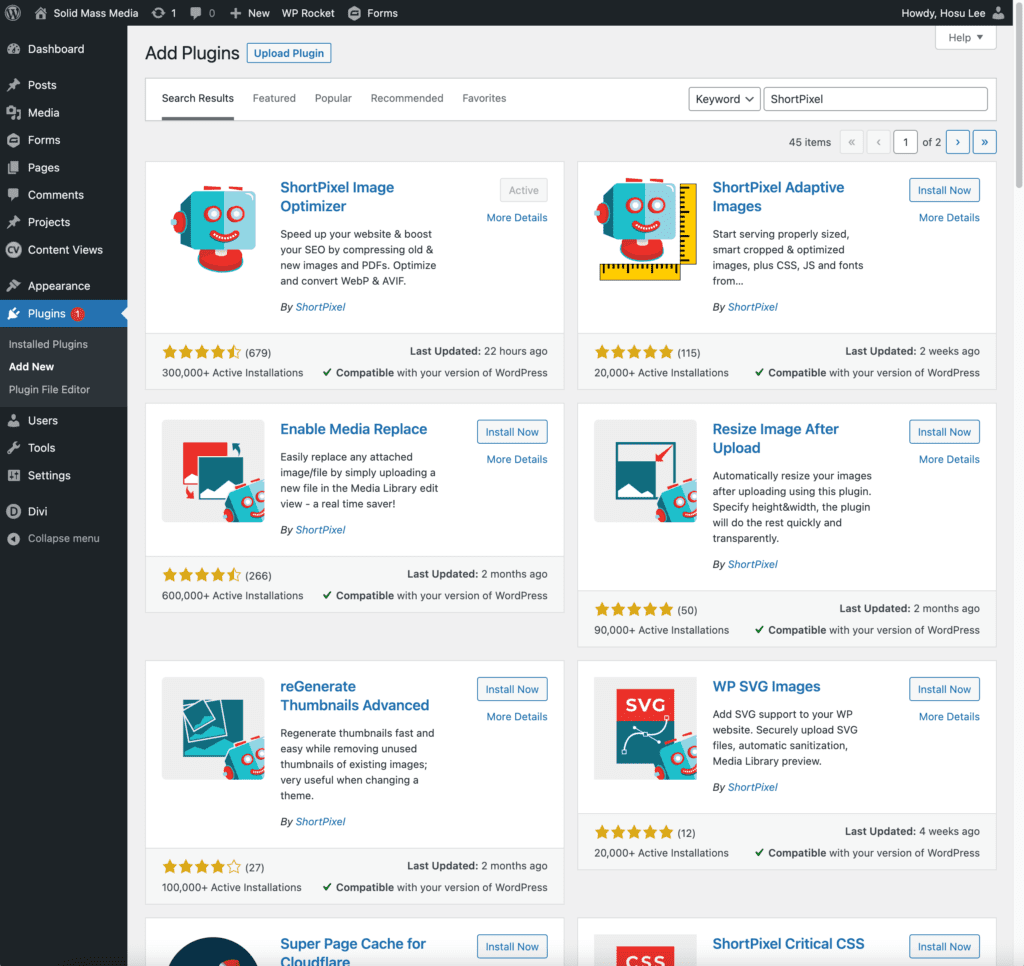
- Install WP Rocket Plugin
- Dashboard – Plugins – Add New – Upload Plugin (Drag wp-rocket_version#.zip file or Choose File) – Click Install Now
- Dashboard – Plugins – Add New – Upload Plugin (Drag wp-rocket_version#.zip file or Choose File) – Click Install Now
- Activate WP-Rocket
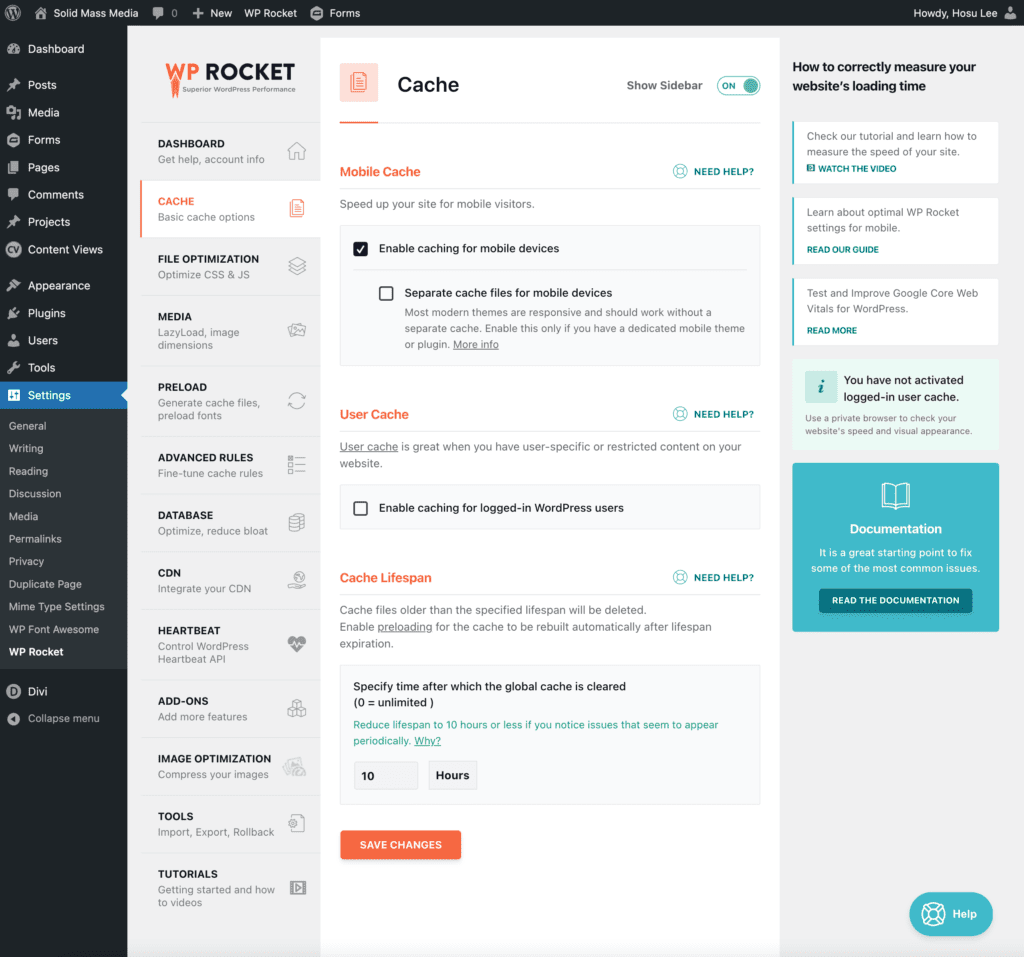
- Settings
- Caching
- A way to temporarily store copies of files, so it can be delivered to visitors in a more efficient way.
- Enable caching for mobile devices
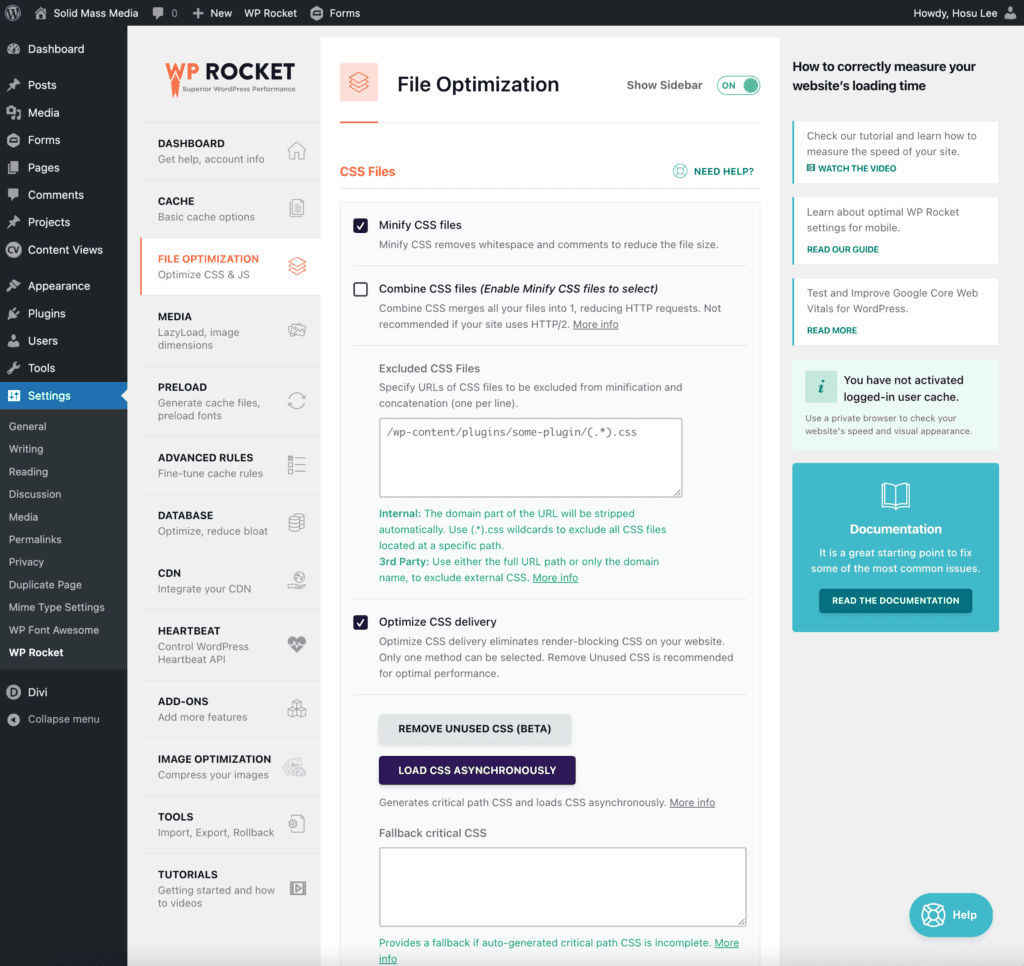
- File Optimization
- Minify CSS files
- Minify CSS removes whitespace and comments to reduce the file size.
- Combine CSS files
- wordpress site often includes many css files. Some for themes and some for plugin
- files are loaded either using HTTP1 or HTTP2
- HTTP 1.1 files are loaded consecutively – combining css will help loading the files
- HTTP 2 files are loaded concurrently
- Check if your site provides HTTP1 or HTTP2: https://tools.keycdn.com/http2-test
- Optimize CSS delivery
- generate css needed for content above the fold and asynchronously load other css files so they don’t block the rendering process.
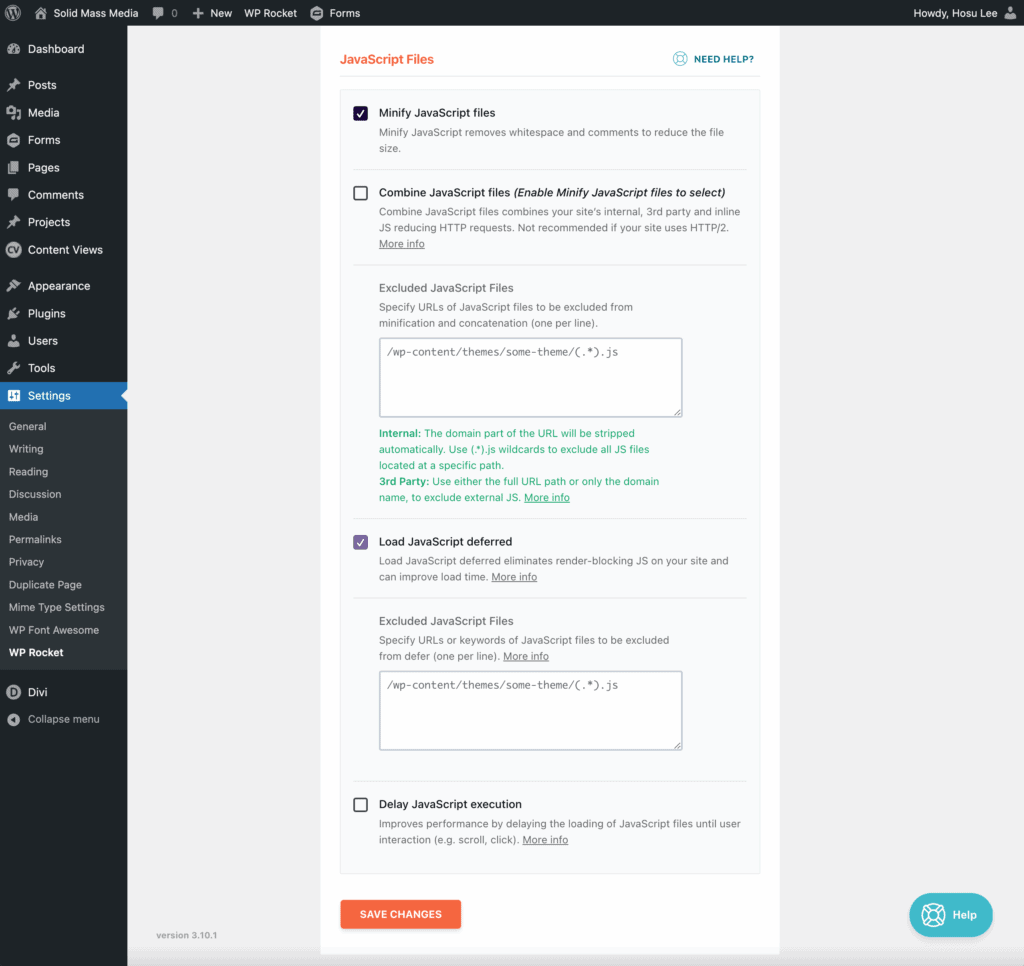
- Minify JavaScript files
- Minify JavaScirpt removes whitespace and comments to reduce the file size
- Combine JavaScript files (Enable Minify JavaScript files to select)
- not recommended if your website uses http2
- Load JavaScript deferred
- delay the loading of js files so the most important content like html and css can be deliverd first (most cases fixes eliminate render-blocking resources)
- Delay JavaScript execution
- Do not select – conflict with Google Re-captcha
- Minify CSS files
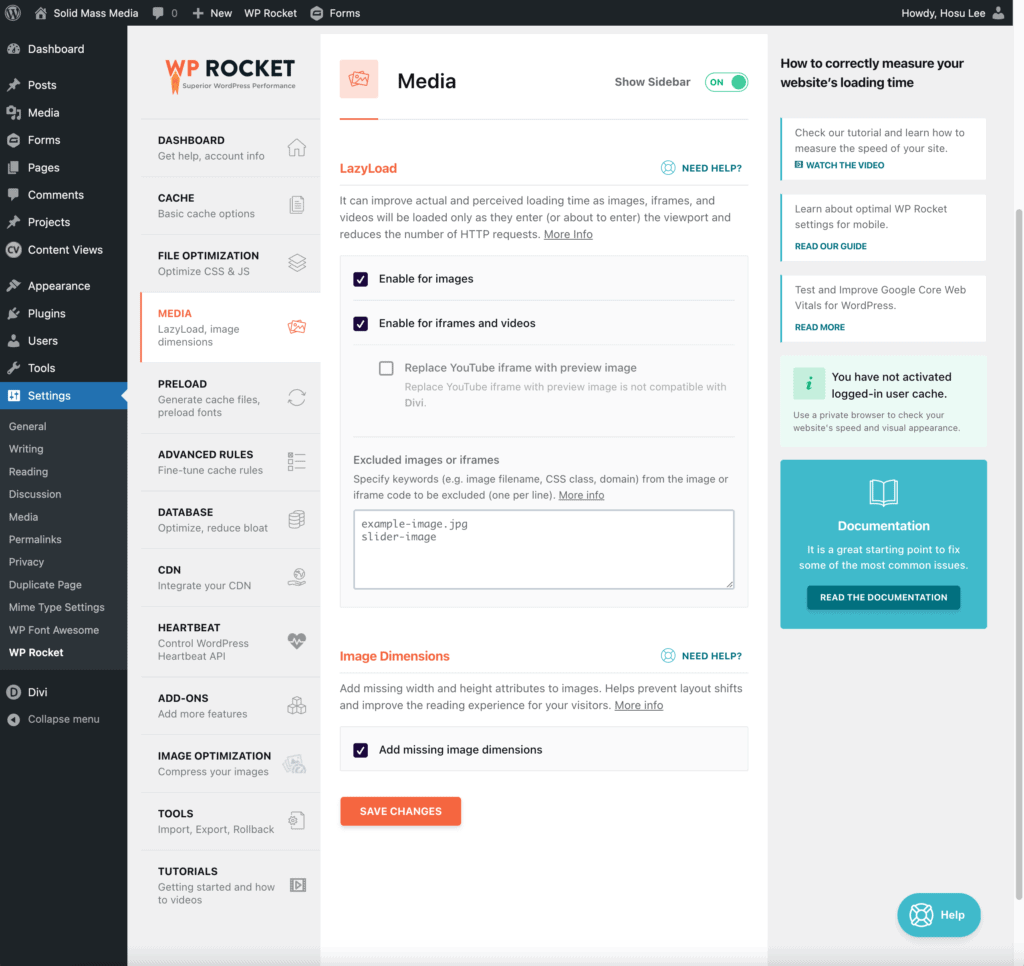
- Media
- LazyLoad (defers images and videos until they’re visible on the screen)
- Enable for images
- Enable for iframes and videos
- Replace YouTube iframe with preview image
- Image Dimensions (Add missing width and height attributes to images. Helps prevent layout shifts and improve the reading experience for your visitors)
- Add missing image dimensions
- LazyLoad (defers images and videos until they’re visible on the screen)
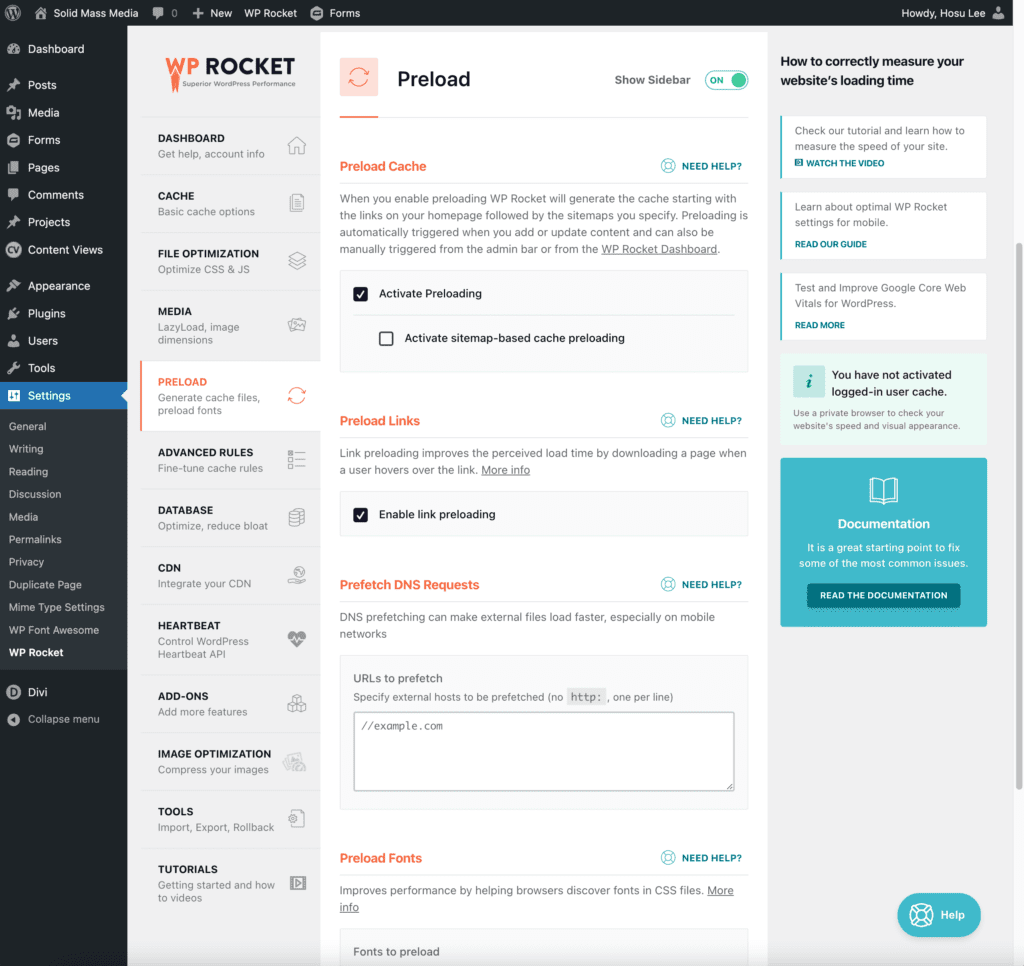
- Preload
- Preloading (Allows you to define essential resources that should be loaded first)
- if you look in html file, JS loads first simply because of hierarchy.
- but if we add another link tag to preload the stylesheet, and this would tell browsers, load css file in higher priority than javascript file.
- Preloading (Allows you to define essential resources that should be loaded first)
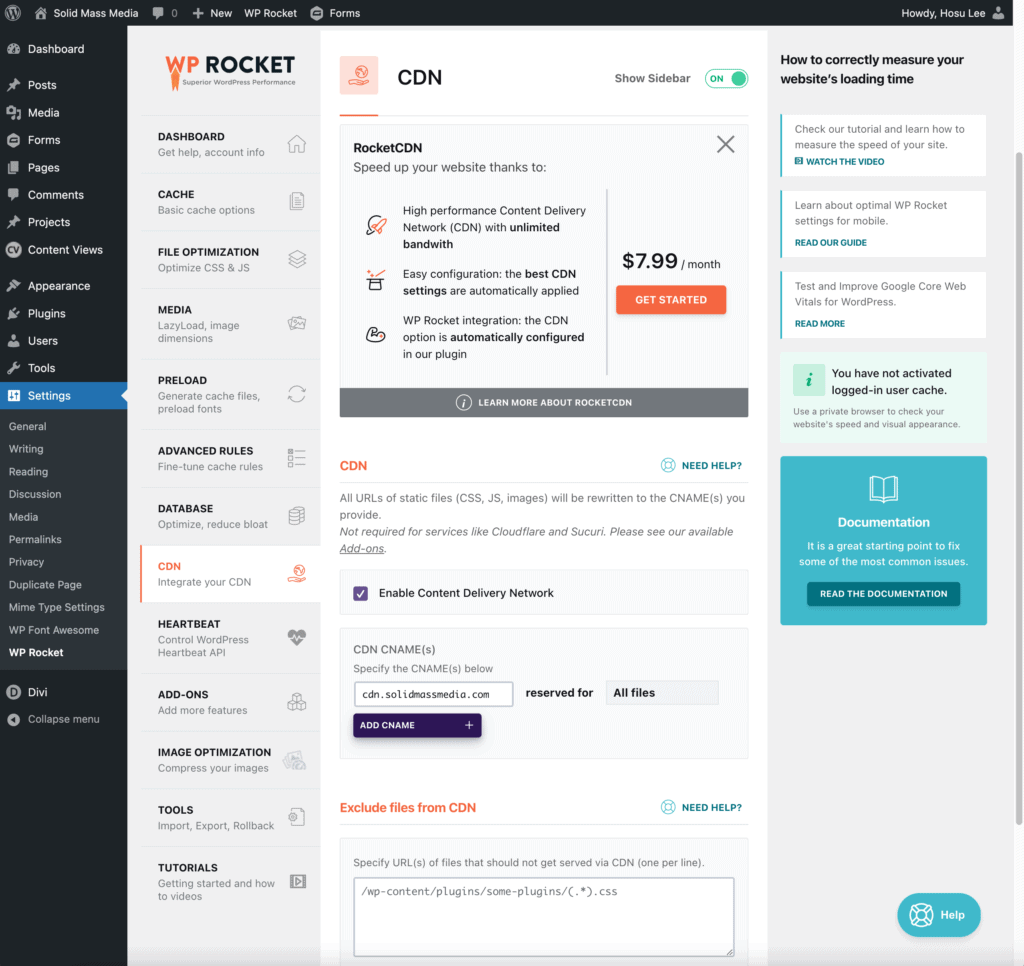
- CDN
- Using CDN – Content Delivery Network
- caching files on multiple servers globally, then when a visitor tries to access your site, it’ll connect them to the one that’s closest, creating faster connection between user and content.
- Using CDN – Content Delivery Network
- Caching
Shortpixel
- ShortPixel reduces image sizes
- ShortPixel serve images in the WebP format (Serve images in next-gen formats) – compress images even further without compromising quality by much.
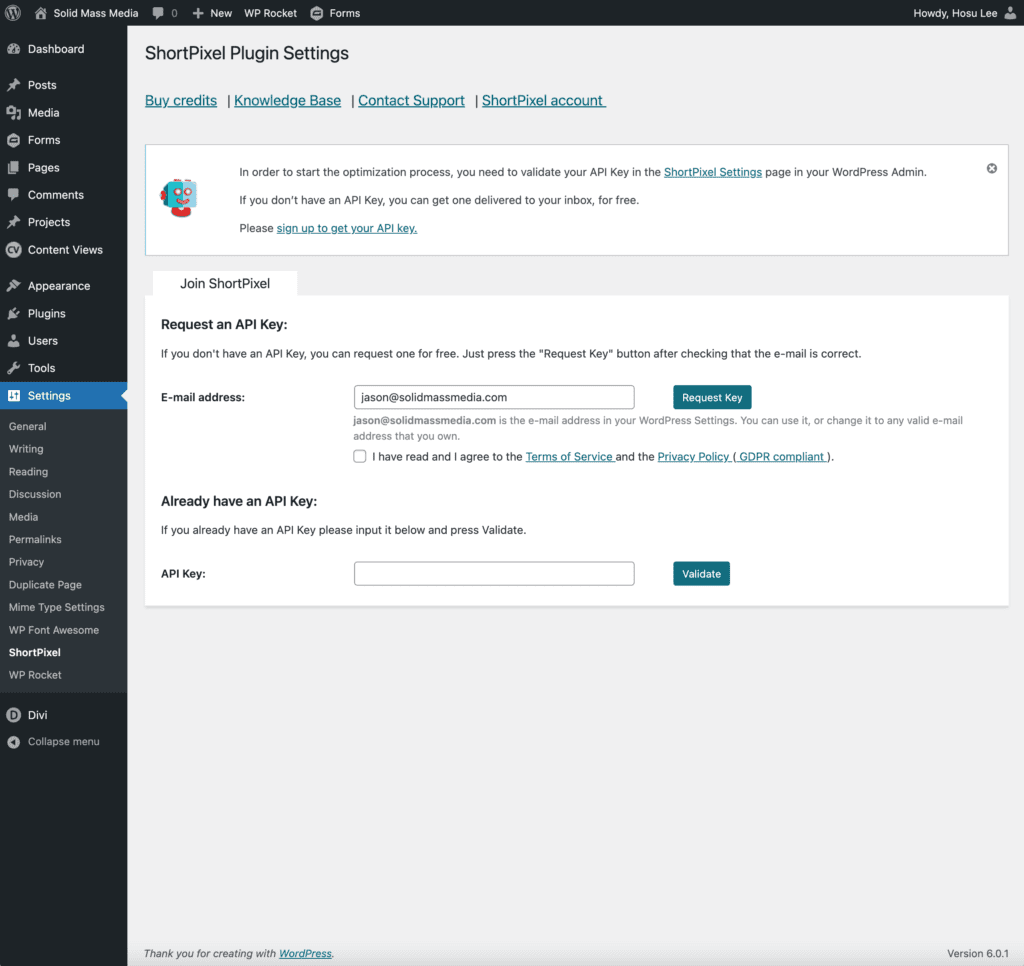
- Install ShortPixel
- Validate – API Key
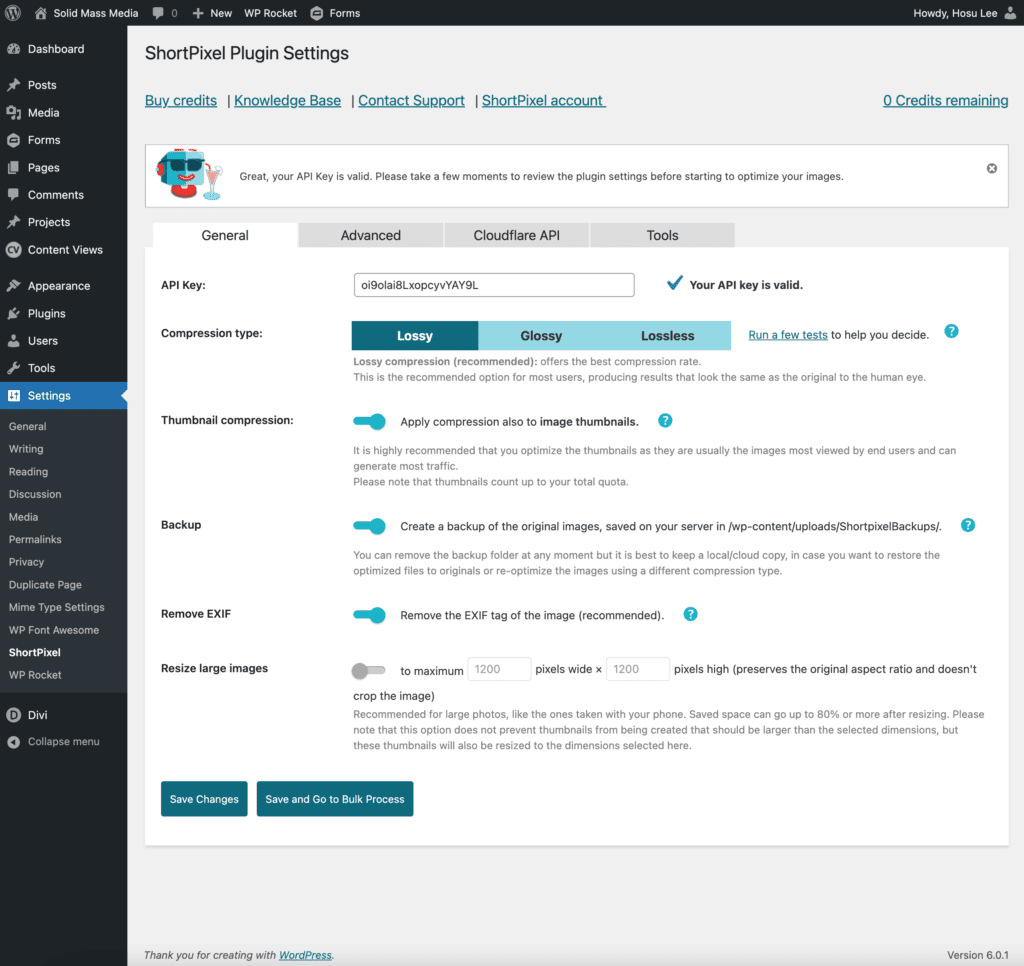
- Settings
- General Setting
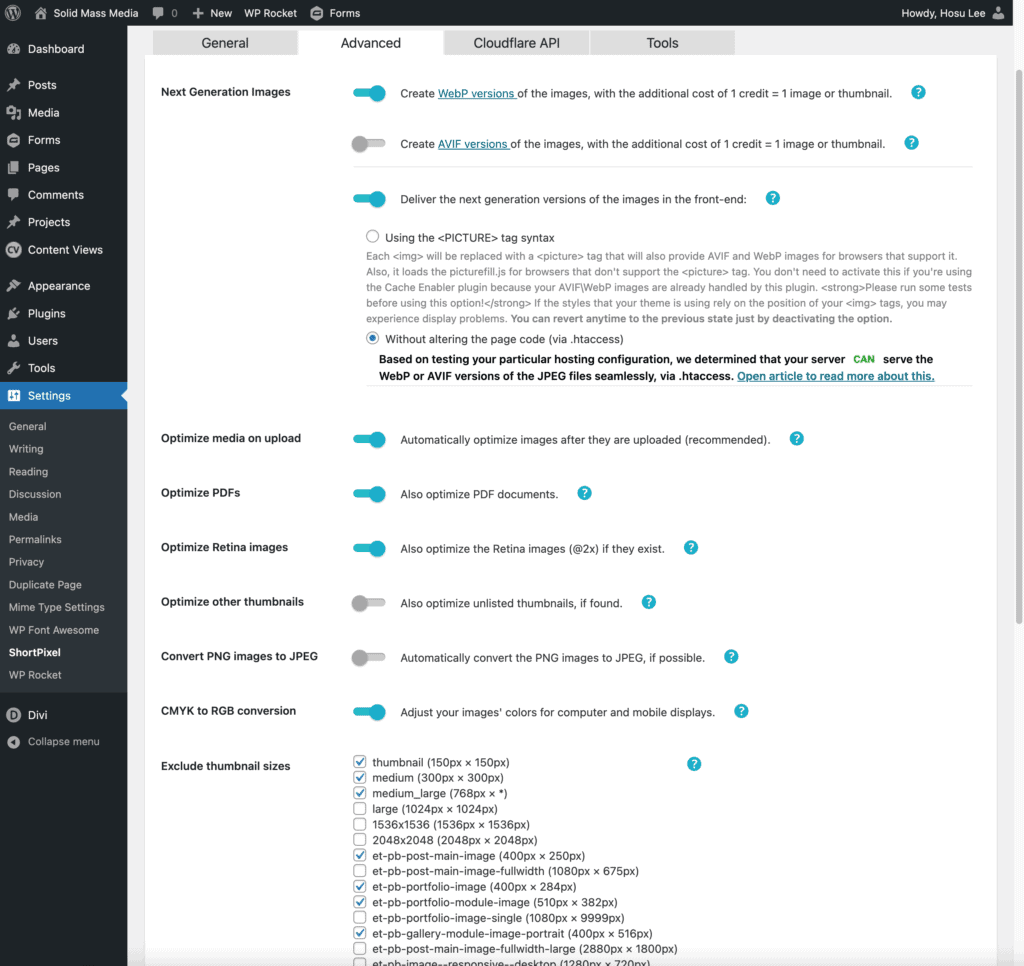
- Advanced Setting
- Create WebP versions of the image
- WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, you can create smaller, richer images that make the web faster.
- Exclude thumbnail sizes (optional) – select images that are already small (use less credits).
- Create WebP versions of the image
- General Setting
- Go to Dashboard – Media – Bulk ShortPixel
- Start Bulk Optimization
Check PageSpeed Insights
- Try to score between 90-100
- If score is low, try using asset cleanup to unload unnecessary js/css files.
Asset Cleanup
- Plugins – Install Asset CleanUp – Activate
- CSS & JS Manager Tab – Select plugins to unload
Trouble Shooting
| Problems | Solutions |
| Google reCAPTCHA not working | Turn off WP Rocket – File optimization – Delay JS execution |
| Slow Speed | Make sure WP Rocket – Never cache turned off Delete or Unload JS/CSS/Plugin |
| Custom fonts on live site not working | If CDN is used – WP Rocket – exclude font file from CDN |